Der ultimative Usability-Test-Plan für erfolgreiche Produkte
Test early, test often – Diesen Satz hat wohl jeder schon einmal gehört, der sich mit Usability-Tests auseinandergesetzt hat. Aber wie sieht so ein Usability-Test-Plan eigentlich aus?
Was heißt es „early“ zu testen? Und wie oft ist „often“? Wann in der Entwicklungs-Journey und mit welchen Methoden?
Diesen und einige weiteren Fragen gehen wir in diesem Artikel auf den Grund.
Inhaltsverzeichnis
Warum ist ein Usability-Test-Plan wichtig?
Aus Gesprächen mit unseren Kundinnen und Kunden wissen wir, dass die Integration von UX-Methoden in die agile Produktentwicklung oft noch eine Herausforderung ist.
Eine Testing-Roadmap bzw. ein Usability-Test-Plan, ist daher eine gute Möglichkeit, sicherzugehen, dass UX-Optimierungen in die Entwicklung einfließen – sofern der Plan auf die Produkt-Roadmap abgestimmt ist.
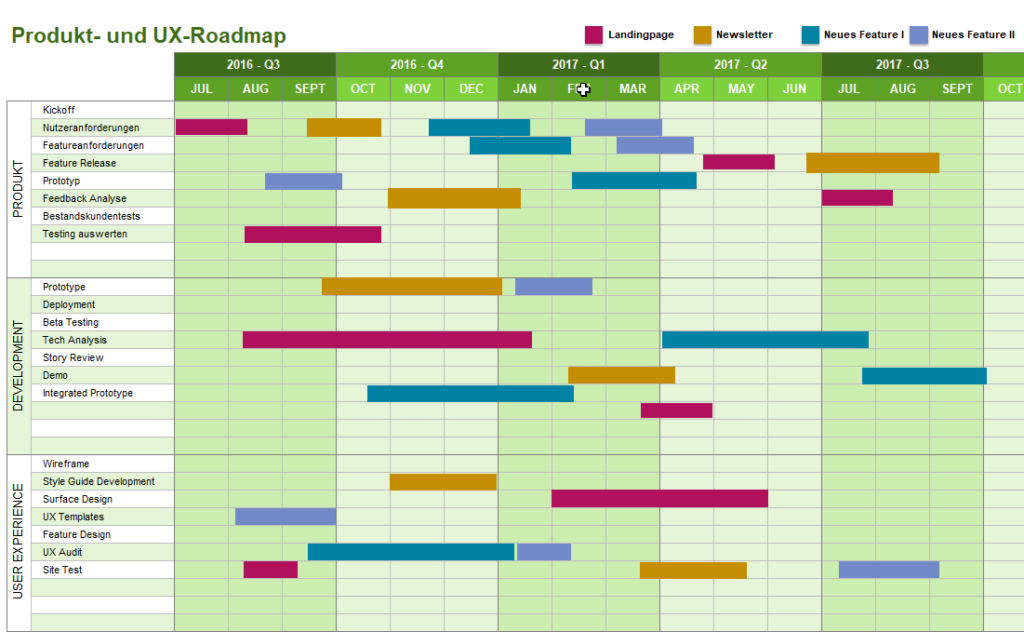
Beispiel einer Usability-Test-Roadmap:

Klar ist aber auch, dass es bei Usability-Test-Plänen kein „one size fits all“ gibt. Die Roadmap muss individuell zugeschnitten werden und agil angepasst werden können, sobald sich Änderungen in der Produktplanung ergeben. Deshalb haben wir einen Workshop konzipiert, in dem wir zusammen mit euch eine Testing-Roadmap anhand eurer Produkt- und Unternehmensstrategie erstellen. Hier erfahrt ihr mehr über unseren Teststrategie-Workshop.
Was wir euch in diesem Artikel jedoch mitgeben möchten, sind allgemeine Tipps, an welchen Stellen im Entwicklungsprozess Usability-Tests durchgeführt werden sollten und welche Methoden wir für welche Situationen empfehlen.
Wie ihr UX-Research in eure Sprints integriert, verraten wir hier.
Kostenlose Power-Point-Präsentation: Überzeuge deine Chefs von UX
Ziehe dir aus dieser Präsentation alles, was du zur Überzeugung deiner Stakeholder brauchst – aussagekräftige Studienergebnisse, inspirierende Zitate und deine eigenen ROI-Berechnungen.
Usability-Testing in allen Phasen der Produktentwicklung
Nutzerzentrierte Unternehmen folgen bei der Produktentwicklung dem User-Centered-Design-Prozess. Wenn ihr mit UCD bereits vertraut seid, springt gerne direkt zum nächsten Abschnitt. Für alle anderen hier eine kurze Erklärung der einzelnen Prozess-Schritte:
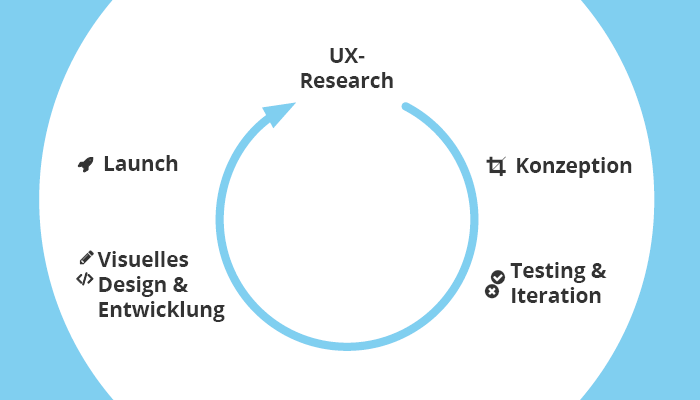
Der User-Centered-Design-Prozess
User-Centered-Design ist ein iterativer Prozess zur Entwicklung nutzerzentrierter Produkte.

Zunächst geht es darum, den Nutzungskontext sowie die Anforderungen verschiedener Stakeholder zu verstehen und zu spezifizieren. Das geht am besten mit User Research.
Im nächsten Schritt geht es in die Konzeption, in der das Produkt in mehreren Abstraktionsstufen (z.B. Scribbles, Wireframes, High-Fidelity-Prototyp) entworfen wird. Zwischen diesen Stufen finden immer wieder Feedbackschleifen mit allen relevanten Stakeholdern (allen voran den Nutzenden) statt.
Das Visuelle Design folgt zumindest bei Produkten erst danach, um die Iterationsschleifen möglichst schlank und einfach zu halten. Im Anschluss, nach weiteren Iterationen, geht es dann in die Entwicklung.
Doch damit ist der Prozess nicht beendet. (Digitale) Produkte wollen fortlaufend optimiert und ergänzt werden und so beginnt man wieder mit der Erhebung der Nutzungsanforderungen.
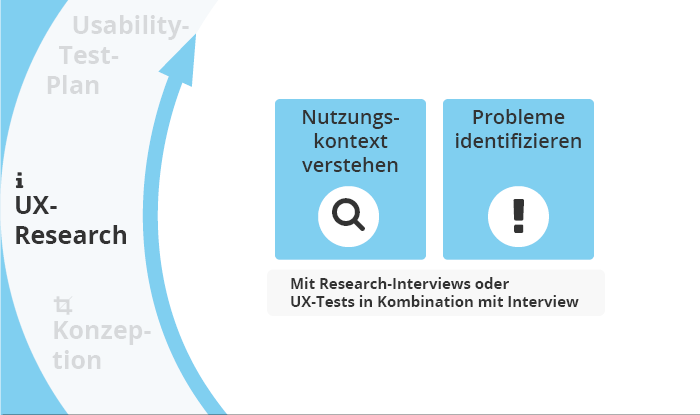
Explorative Phase: Moderierte Usability-Tests und Interviews
In der explorativen Phase geht es darum, den Nutzungskontext zu verstehen und Probleme zu identifizieren. Das heißt, konkrete Lösungen stehen noch nicht im Fokus, sondern werden erst aus den Erkenntnissen dieser Phase abgeleitet.

Während der Ausgangspunkt der Exploration beispielsweise aus Support-Anfragen oder Daten-Analysen kommen, sollten die eigentlichen Insights aus dem direkten Kontakt mit der Zielgruppe entstehen.
Eine ausführliche User-Research hilft euch, die Bedürfnisse der Zielgruppe bis ins Detail zu verstehen.
Der Usability-Test-Plan der explorativen Phase:
- Research-Interviews: Ob Remote-Interviews oder In-Person – setzt einen Interview-Leitfaden auf und sprecht mit euren (potenziellen) Usern.
- UX-Test in Kombination mit Interview: Ihr habt schon ein fertiges Produkt, dessen Nutzung ihr besser verstehen möchtet? Schaut euren Usern zunächst in einem moderierten Remote-Test über die Schulter und stellt ihnen dann einige Research-Fragen.
Tipps zur Erstellung eines Leitfadens bekommt ihr in unserem E-Book „Wie stelle ich die richtigen Fragen in Remote-Interviews und Usability-Test?“
Und wie ihr moderierte UX-Tests und Remote-Interviews mit RapidUsertests durchführt, erfahrt ihr hier: So erstellt ihr moderierte RapidUsertests und Live-Interviews
Konzeptionsphase: Moderierte Usability-Tests, Sofort-Tests
Ihr kennt jetzt also die Probleme und Bedürfnisse, die eure Zielgruppen haben. Jetzt geht es daran, Lösungen zu konzipieren.

Hier werdet ihr sicherlich noch einige Nachfragen und Unsicherheiten haben, auf die ihr möglichst schnell Antworten braucht. In dieser Phase solltet ihr euch auch bereits Feedback zu den ersten Konzepten und Prototypen einholen, selbst wenn sich diese noch im Anfangsstadium befinden.
Frühe Idee und Designentwürfe sollten moderiert getestet werden, damit ihr Nachfragen stellen und die Testpersonen durch den Prototyp führen könnt. Je fertiger das Konzept, desto eher könnt ihr auf die zeiteffizienten, unmoderierten Tests zurückgreifen.
Der Usability-Test-Plan der Konzeptionsphase:
- Adhoc-Tests: Bei dringenden Fragestellungen, z.B. wenn ihr mitten in der Konzeption auf ein Problem stoßt oder in einem Meeting eine unlösbar scheinende Diskussion führt, könnt ihr einfach eine Testperson direkt anrufen.
- Prototypen-Tests: Low-Fidelity-Prototypen solltet ihr immer moderiert testen, da sie oft noch nicht selbsterklärend sind. So könnt ihr die Tester besser instruieren, während des Tests führen und Nachfragen stellen.
Lest euch auf jeden Fall auch unsere Best-Practices zu Tests von Prototypen durch.
Iterationsphase: Moderierte + unmoderierte Tests, 5-Minuten-Tests
Im nächsten Schritt geht es darum, eure konzipierten Lösungen zu validieren: Habt ihr wirklich alle Use-Cases bedacht? Ist das Design intuitiv bedienbar und der Text verständlich?

Der Usability-Test-Plan in der Iterationsphase:
- Prototypen-Tests: Im Idealfall liegen eure Konzepte nun als High-Fidelity-Prototypen vor, den diese können auch unmoderiert getestet werden, solange sie voll funktionstüchtig sind. So spart ihr Zeit und müsst nicht zu bestimmten Zeiten für die Tests anwesend sein. Für Low-Fidelity Prototypen sind moderierte Remote-Tests besser geeignet.
- 5-Minuten-Tests: In kurzen unmoderierten Tests stellt ihr euren Testpersonen nur 1-2 Fragen, so dass die Ergebnisvideos nur circa 5 Minuten lang sind und sich somit sehr schnell analysieren lassen. Hier erfahrt ihr mehr über 5-Minuten-Tests von RapidUsertests. Das sind einige relevante Anwendungsfälle in der Interationsphase:
- Feature-Tests: Wie kommt das neue Feature bei den Nutzern an? Können sie es von Anfang an richtig bedienen? Hier reichen oft (je nach Umfang des Features) 5-Minuten-Tests aus.
- Erster Eindruck: Holt euch Feedback zum ersten Eindruck einzelner Seiten (z. B. Landingpage, Startseite, Anzeige) ein. Auch hierfür eignen sich 5-Minuten-Tests.
- Re-Tests: Wenn ihr schon ausführliche Prototypen-Tests gemacht habt, könnt ihr einzelne Optimierungen sehr gut in 5-Minuten-Tests validieren.
Kostenloser Download: So erstellt ihr einen Interview-Leitfaden
In unserem Guide geben wir dir Tipps, wie du das Beste aus deinen Usability-Tests und Research-Interviews herausholst.
Leitfaden herunterladenVisuelles Design + Entwicklung: Sofort-Tests, 5-Minuten-Tests, 5-Sekunden-Tests
Auch wenn ihr eure Konzepte im visuellen Design umsetzt und an die Developer übergebt, solltet ihr eure Nutzer nicht außer Acht lassen.

Der Usability-Test-Plan für das visuelle Design:
- Designvergleich: Wenn ihr mehrere Design-Ideen habt, könnt ihr in einem 5-Minuten-Test herausfinden, welches Design eure Nutzer am meisten anspricht bzw. wo eure Markenwerte am besten kommuniziert werden. Nutzt hierfür auf jeden Fall eine Randomisierung, um Reihenfolgeeffekte zu vermeiden.
- 5-Sekunden-Tests: Ihr könnt zu euren unmoderierten Tests eine Aufgabe hinzufügen, in der den Testpersonen euer Design für 5 Sekunden angezeigt wird und sie danach Fragen dazu beantworten sollen. Das eignet sich besonders gut für diese Use-Cases:
- Erster Eindruck: Kommt eure Kernbotschaft an? Deckt sich der erste Eindruck der Tester mit euren Markenwerten?
- Relevanz: Ist euer Angebot relevant für eure Zielgruppe? Erfüllt es ihre Bedürfnisse?
- Design/Branding: Wirkt euer Design ansprechend auf die Nutzer? Welche Emotionen weckt es?
- Verständnis: Werden die Inhalte eures Designs auf den ersten Blick verstanden?
- Desirability: Lösen eure Website, euer Werbemittel oder sonstige Designs, bei den Nutzern das Verlangen aus, euer Produkt zu besitzen/nutzen? Spricht euer Produkt wirklich den größten Pain der Nutzer an?
- Varianten-Vergleich: Ihr könnt innerhalb eines RapidUsertests mehrere 5-Sekunden-Tests durchführen und den Testern auch randomisiert vorlegen. Dies eignet sich besonders, um die Wirkung verschiedener (Konkurrenz-)Websites oder Design-Varianten zu vergleichen.
Hier findet ihr noch mehr Ideen für 5-Sekunden-Tests.
Launch: Unmoderierte-Tests, A/B-Tests, all of the above
Nach dem Launch solltet ihr noch einmal einen unmoderierten Test der gesamten User-Journey machen, um sicherzugehen, dass alles gut funktioniert und sich die Nutzer zurechtfinden.

Wenn ihr ein bestehendes Produkt optimiert habt, solltet ihr außerdem auf jeden Fall A/B-Tests machen, um die Optimierungen quantitativ zu validieren.
Mehr zum Thema A/B-Tests:
- Bessere A/B-Test-Hypothesen mit Usability-Tests
- Das Geheimnis erfolgreicher A/B-Tests: Wie wir die Bounce-Rate von RapidUsertests um 31% gesenkt haben
Mit dem Launch ist der Entwicklungsprozess noch nicht beendet, denn nun beginnt der UCD-Prozess wieder von vorn: In der nächsten Explorationsphase könnt ihr weitere Optimierungspotentiale oder Ideen für neue Features und Verbesserungen entdecken.
Schau dir zur Vertiefung auch unser Webinar zum Thema „UX-Design & UX-Testing im agilen Alltag“ an.
Usability-Test-Plan im Teststrategie-Workshop erstellen
Das ging jetzt alles ein bisschen schnell und ihr wisst nicht so richtig, wie sich dieser Usability-Test-Plan in eure Entwicklungsprozesse einfügt?
In unserem 4-stündigen Teststrategie-Workshop erstellen wir mit euch eine individuelle Testing-Roadmap passend zu eurer Produktstrategie.
Die Agenda:
- Einführung User-Centered-Design: Ihr lernt, wie man UX entlang des User-Centered-Designs optimiert und wann ihr welche UX-Methoden einsetzen solltet.
- 8-Phasen-Modell: Ihr erlernt die 8 Phasen des Testings und entwickelt anhand eurer individuellen Herausforderungen passende Lösungen.
- UX-Roadmap: Anhand eurer Entwicklungs-Roadmap entwickeln wir gemeinsam eine UX-Roadmap.
- Weitere UX-Module: Passend zu eurem Bedarf ergänzen wir weitere Module – z.B. das Schreiben guter Testskripte & Interview-Leitfäden oder effiziente Methoden zur Auswertung von UX-Tests.
Senior UX-Researcherin bei Userlutions – „UX’ler sind wie Meerschweinchen: Eins allein geht ein.“ Das ständige Interesse am fachlichen Austausch sowie ihr akademischer Hintergrund der Mensch-Maschine-Interaktionen haben Friederike zu vielfältigen Projekten verholfen. So entstanden beispielsweise Personas für RTL2, die HanseMerkur und meinUnterricht.de.